|
Fast-track
Tutorial |
|
Preface
This tutorial is designed to help you nail down the basics
of working with Together so you can begin using it productively
in a minimum amount of time. The tutorial is comprised of three main sections:
Navigation: Covers navigating Project packages and browsing diagrams.
Documentation: Covers generating system documentation for existing
code.
Diagrams: Covers basic techniques for creating and constructing
diagrams.
The tutorial should take you about an hour. When you finish you won't yet
be a power user, but you should find yourself well on your way to working
productively on your own projects using Together.
Navigation basics
In this exercise you open one of the Together example
projects and use the navigation features to find your way around. Much
of what you learn here applies to new projects as well.
The first thing is to start up Together. Startup procedures may
vary according to what product version you have and what operating system
platform and Java virtual machine (for Java versions) you are running.
Consult the file readme.html for
information on how to start Together.
Opening the example project
Assuming you have Together running, you should see the
Main window, which displays a menu bar and a horizontal toolbar.
Let's open the Java version of the Family Tree project that
ships with Together:
samples/Families/FamilyTree.tpr
To open the example project:
Click the Open Project button on the main toolbar.
Navigate to the FamilyTree.tpr file using the path above and click
Open.
You will see several messages in the status line of the Main window as
the project opens.
Understanding what's
in the project
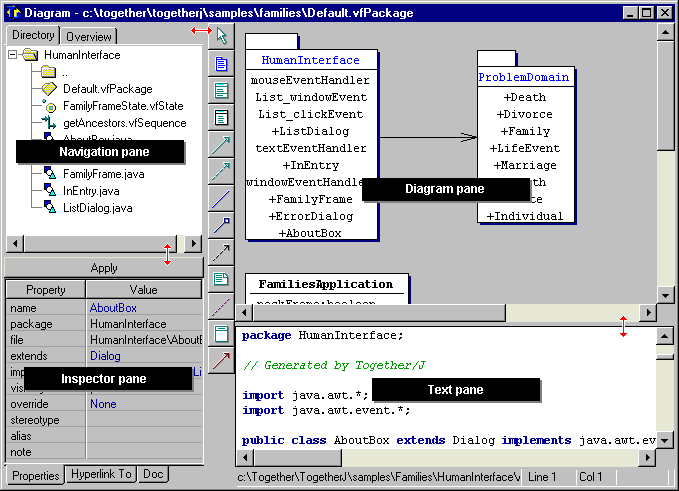
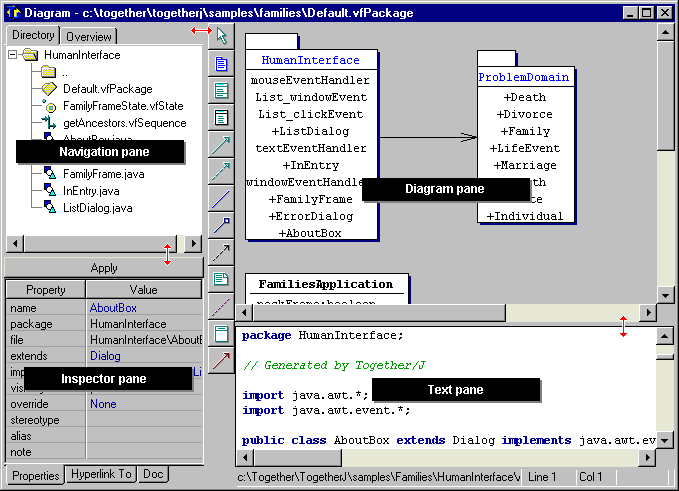
When the project opens, the Object Model Browser window
(see Figure 1) appears. It's comprised of four panes:
-
Navigation (upper left)
-
Diagram (upper right)
-
Inspector (lower left)
-
Text (lower right).
There is also a vertical toolbar between the left and right halves of the
window. (If you want to read about the panes, see Getting
Started, Chapter 3, Object Model Browser.)
|
 |
|
Figure 6.1. Object Model Browser
and top-level diagram for Family Tree project |
Here is what's going on at this point:
-
The Family Tree.tpr project is open and you are at the level of
the project package (i.e., Families).
-
The navigation pane displays the file and package content of the project
in a tree view.
-
The project package contains:
-
2 subpackages (HumanInterface and ProblemDomain),
-
one Use Case diagram (FamilyUseCase.vfUseCase),
-
and one source code file (FamiliesApplication.java or FamiliesApplication.h).
The Diagram pane displays the top-level diagram of the project
(represented as Default.vfPackage in the tree view). The top-level
diagram of a package is always a Class diagram.
Hands-on navigation exercises
Here are a few things to try out to orient you with the project
and the navigation features.
-
In the Navigation pane, click on the HumanInterface package node. Observe
-
the HumanInterface package icon becomes selected in the Diagram pane
-
the package name is displayed in the name property of the Inspector
pane.
-
the package icon displays the classes found in the package
-
Double-click on the HumanInterface node in the Navigation pane. Observe
-
the HumanInterface package opens in the Navigation pane and the file and
package content of that package are displayed. HumanInterface is now the
current package, but
-
the diagram displayed in the Diagram pane is still the top-level diagram
for the project (not for the current package).
-
In the Navigation pane, right-click the Default.vfPackage node and
choose Browse from the context menu. The top-level diagram for the package
now opens in the Diagram pane. (Caution: diagrams do not automatically
open when you navigate the project package.)
-
In the Navigation pane, double-click the Default.vfPackage node.
This navigates you "inside" and the classes in the class diagram are displayed
in the tree view. Your navigation view now corresponds to your diagram
view.
-
In the Navigation pane, randomly click on several different classes. Observe
-
the Class becomes selected in the Diagram pane
-
the Diagram pane scrolls automatically to the region of the selected Class's
icon
-
the selected Class's name displays in the name property of the Inspector.
-
The Text pane displays the selected Class's declaration in the source code.
-
Double-click the Parent folder (
 )
to navigate the tree view from the diagram level back to the package level.
Randomly click on any of the source code files in the navigation tree.
Observe
)
to navigate the tree view from the diagram level back to the package level.
Randomly click on any of the source code files in the navigation tree.
Observe
-
the Class becomes selected in the Diagram pane
-
the Diagram pane scrolls automatically to the region of the selected Class's
icon
-
the selected Class's name displays in the name property of the Inspector.
-
The Text pane displays the selected Class's declaration in the source code.
The difference here is that you are navigating by file level, not
by class as before. The net effect on the display of the diagram is the
same however.
-
Now click the Overview tab. Observe the thumbnail sketch of the Class diagram.
Drag the shaded (or highlighted) rectangle around the thumbnail. Observe
that the Diagram pane scrolls parallel to the motion of the shadow.
-
Carefully move the cursor to the lower right-hand corner of the shadow
until it changes shape. Drag the lower right corner of the shadow downward
and to the right. Observe that the Diagram pane's view zooms outward. Drag
the shadow up and to the left and the diagram view zooms inward. Right-click
on the background of the Diagram pane and choose Default Zoom from the
context menu to restore the default zoom level.
Navigating by hyperlinks
For this exercise, you should navigate back to the project
package level and display the package's top-level diagram in the Diagram
pane. Try this on your own. If you get stuck:
-
Double-click the Parent folder (
 )
until the Families folder is at the top of the tree view, indicating that
you have reached the project package level.
)
until the Families folder is at the top of the tree view, indicating that
you have reached the project package level.
-
Right-click on the Default.vfPackage node in the tree and choose Browse.
Now let's try navigating to a diagram in the project using
hyperlinking.
-
Select the Default.vfPackage node in the tree, then click the Hyperlink
To tab of the Inspector. Observe that a hyperlink to the Use Case diagram
exists.
-
Right-click on usecase in the type column or FamilyUseCase.vfUseCase
in the URL column and choose Browse in New Window. A new instance
of the Object Model Browser is launched and the Use Case diagram appears
in the Diagram pane. The Navigation tree is still at Families. You
could now work on either of the two diagrams.
-
Close the Use Case diagram's window.
Navigating to source code
You should now be back to the project package level in the
Navigation pane and have the project top-level diagram displayed in the
Diagram pane. The diagram contains one Class icon, and two Package icons
corresponding to the elements in the navigation tree.
-
Click on the FamiliesApplication class node in the Navigation pane. Observe
that the Text pane displays the source code declaration for this class.
Note that you can edit the code in the Text pane.
-
Click on any Member in the Class icon. Observe that its source code declaration
displays in the Text pane.
-
Select the HumanInterface package by clicking the name on its icon. Click
on several of the classes. Observe that the source code declaration for
each class displays in the Text pane.
Controlling what you see
in diagrams
One last exercise and you will know all the basics for navigating
around a Together project. There are a number of features
you can use to control what displays in a diagram at any given time. You
can show and hide different types of elements or individual elements in
the current diagram.
Showing and Hiding icons
-
Select a Class icon, then choose Hide from its context menu. The icon is
now hidden.
-
Right-click on the diagram background and choose Show Hidden.
-
In the Show Hidden dialog, select the hidden class and click the Show button.
Observe that in this dialog you can show/hide single or multiple elements
in the current diagram.
Filtering the view (Java example)
-
Navigate up to the Families package and open the Default.vfPackage diagram.
The two package icons should be displayed in the diagram. Arrange the diagram
so you can see the HumanInterface package icon and the FamiliesApplication
class.
-
Click on the diagram background.
-
Click on the Inspector's Display tab.
-
Click on Private (+), choose Hide from the drop-down, then click Apply.
The diagram auto-updates and the public classes are no longer shown.
-
Repeat the above to re-display public classes.
Summary
That wraps up the first part of the Tutorial. Some key points
to remember are:
-
Double-clicking an icon in the tree view "opens" that element and displays
its contents
-
Default.vfPackage is the top-level Class diagram for any package in the
Project
-
Navigating to a diagram does not display it visually use the Browse commands
on the navigation node's context menu.
-
Selecting classes and members in Navigation or Diagram displays their source
code in Text. (This applies only to Class diagrams other types of diagrams
do not generate source code.)
Generating
system documentation
One of Together's most powerful and useful features
is the capability of generating documentation for your projects. You can
create a Together Project around existing code and then generate
documentation for it. (This is explained in Getting
Started, Chapter 2: Projects.)
This section shows how to generate documentation for an existing Together
project. There are several options for this and we'll cover only one of
them here. Getting Started, Chapter 2: Projects covers others.
If you have not already done so, open the Family Tree example
project as described in Navigation Basics. We'll generate
documentation for one of the diagrams in that project.
Note: If you are running an operating system other than Windows
NT/95 and your OS does not support "on-the-fly" creation of directories,
take a moment and create a directory for the documentation generated in
this exercise. Also, you will need a frames-capable Web browser
to view one of the HTML files generated here.
-
Open the HumanInterface package and open its top-level diagram in
the current Browser.
-
In the Main window, choose Tools | Generate Documentation from the menu
bar to display the Generate Documentation dialog. Observe the defaults
in this dialog.
-
In the Output group, choose the To HTML Directory option. Click the ellipsis
button to display the HTML File Name dialog.
-
If running Windows, use this dialog to create a subdirectory named Docs
under the Families directory and navigate to it. Otherwise, navigate to
a previously created directory. Click Save or OK (depending on OS).
-
Check the Multi-frames box in the Include group and click OK to begin generating
the documentation.
Viewing the generated documentation
In the directory where you generated the documentation, open
the file _multiframe.html in your Web browser. This file
requires a frames-capable browser. If your is not, skip the bullets below.
You can open the file _index.html instead and browse the
documentation from there.
-
Observe that each class is listed in the left frame with hyperlinks, and
a graphic of the diagram appears in the upper right frame. If you click
one of the class hyperlinks, its text documentation appears in the lower
right frame.
-
Observe that the diagram graphic is an image map. If you click on
any class in the graphic, its text documentation appears in the lower right
frame.
If you go to you operating system navigator/explorer program, you will
observe that the Generate Documentation process generated a number of separate
HTML documents one for each class in the diagram. You can open and print
these documents individually if you want. One of the documents is HumanInterface.Package.gif.html.
You can open this file in your browser and use the image map to navigate
to the other HTML files.
This concludes the second part of the tutorial. Take a break.
Go for espresso. Come back, go through creating a new project and some
of the techniques for developing diagrams covered in the next part, and
you should be ready to begin some real work with Together.
Creating and working on
a project
In this part of the tutorial we'll have you create a new project
and work with some of the modeling tools. Here you'll encounter most of
the basic things you need to know to begin creating your real projects
with Together. If necessary, start up Together before going
on.
Placing icons for
nodes and links into a diagram
-
Create new project named Tutor.tpr in a folder of your choice. Choose
File | New Project from the Main menu. Use the New Project dialog to specify:
-
The path and project file name (Tutor.tpr) for this project. Use
Browse to navigate to the folder where you want to create this project.
-
Target language: choose Java for now.
-
Class path, source path - accept the defaults.
An empty class diagram is displayed automatically. It is represented
by Default.vfPackage in the Navigation tree.
-
Add two classes to the diagram. For each class:
-
click the Class button on the Diagram toolbar,
-
then click the diagram background to place the Class node icon.
-
Add an association link between the classes:
-
Click the Association button on the toolbar,
-
position the mouse pointer over the Class1 icon,
-
drag to the Class2 icon and drop the link.
Click the diagram background and look at the Text pane and Navigation panes.
Scroll the Text pane and observe the declarations for the diagram elements.
Look at the Navigation pane and observe that two source code files have
been added to the package one for each class.
Changing the default
class names
-
Change the name of the Class1 class "in-place".
-
Click the name on the Class icon,
-
Pause, then click again to activate the in-place editor.
-
Type the new name and press Enter.
-
Change the name of the Class2 classes using the Inspector pane. Select
the Class2 icon, click the Value column of the name property in
the Inspector. Edit the name and press Enter. Observe that the name in
the Class icon is not yet updated. Click either the Apply
button or the diagram to apply the update to the diagram.
As you change the name of the classes, observe that the name of the
corresponding source code file in the Navigation tree updates at the same
time.
Adding and renaming Members
As you do the next steps, observe the Text pane for to see
the source code generation.
-
Right-click on the Class1 icon and choose New Attribute from the Class
context menu. A new attribute is added to the class and its declaration
is added to the source. The attribute is selected on the icon and in-place
editing is activated.
-
Change the name of the attribute in-place. Type Attrib1and then
press Enter.
-
Press Ctrl+A. A second attribute is added to the class, ready for you to
edit the name.
-
Press Enter to accept the default name.
-
Press Del. The attribute is deleted from both diagram and source code.
-
Right-click the Class1 icon and choose New operation from the Class context
menu.
-
Change the name of the operation in-place. Type Op1and then press
Enter.
-
Press Ctrl+O. A second operation is added to the class, ready for you to
edit the name.
-
Press Esc to accept the default name. This leaves the operation selected.
-
In the Inspector, click the Value column to the right of the name
property. Type Op2 and press Enter. Click the Apply to update the
visual display in the Diagram pane.
Copying and Moving Members,
using Undo
-
Click on the Class1.Attrib1 attribute to select it.
-
Drag the attribute to the Class2 icon and drop it. Observe that the attribute
moves to Class2.
-
Press and hold Ctrl. Drag the attribute from Class2 back to Class1. The
attribute is copied to Class1.
-
Add a new operation to Class2. Name it Op3.
-
Holding down Ctrl, drag the Class1.Op1 operation and drop it over
the name section of the Class2 icon. Observe that the operation is copied
to Class2 at the bottom of the operation section.
-
Holding down Ctrl, drag Class1.Op2 and drop it on top of the Op1
operation in the Class2 icon. Observe that the operation is copied to Class2
icon before the Op1 operation.
-
Press Ctrl+Z. This invokes Undo on the last drop operation.
-
Holding down Ctrl, drag Class1.Op2 and drop it on top of the Op3
operation in the Class2 icon. Observe that the operation is copied to Class2
icon before that operation.
TIP  |
You can copy and paste Members using the Main window's Edit menu and/or
clipboard keyboard shortcuts. |
Moving nodes and re-routing
links
-
Add an Object icon in the same way you added classes. Add an Instantiation
link in a similar way to the previous Association. "Wire" the link from
the Object icon to a Class icon.
-
Drag the Class icons to different locations on the diagram. Move at least
one icon beyond the visible region of the diagram pane. Enlarge the Diagram
pane if desired using the lower or left-hand separators and/or the right-hand
window border.
-
Click on any link to select it. Position the mouse pointer carefully over
any point on the link until it changes to a cross-hair shape.
-
Drag a bending point in any direction. Repeat this with other links, and
with several points on one link.
You have now created what's called a "manual layout". These techniques
can be useful while you're actually constructing a diagram.
TIP  |
Don't forget that you can use the Overview tab of the Navigation pane
to navigate around the diagram and zoom the view in and out. |
Automatic diagram layout
Together has some powerful features for optimizing the
layout. It is important to note that these override any manual layout,
as you will see here.
-
Right-click on the diagram background and choose Layout All from the context
menu. This invokes Together's layout optimization.
-
Press Ctrl+Z (Undo). Observe that the layout reverts back to manual.
-
Press Ctrl+Z (Undo) again. The auto-layout is restored.
-
Click Ctrl+Z one more time to go back to your manual layout.
-
This time, choose Layout All for Printing from the Diagram context menu.
This optimizes the diagram so that all elements are within the page borders
as set in your Print Options.
-
Press Ctrl+P to print the current diagram. After printing, you can invoke
Undo again to restore your manual layout.
Drag and drop relinking
-
Select the Instantiation link between Object1 and Class1.
-
Carefully select the link arrowhead's connector until the mouse cursor
changes to crossed arrow shape.
-
Drag the arrowhead to the Class2 icon and drop it. You have relinked the
object to a different class. Note that you can revert using Undo, or use
the Instantiation toolbar button to relink the Instantiation: simply recreate
the link to the Object.
Updating the diagram
from source code
-
Create package-scope class:
-
Right-click the Class2 and choose New Class from the Class context menu.
-
Name the class PkgClass1.
-
Select the icon for the new class. Observe that it's declaration is selected
in the Text pane.
-
Add the following code to the declaration:
| JAVA: |
C++: |
private char SCAttrib1;
public void Op4(){
}
|
private:
int PkgAttrib1;
public:
void PkgOp1();
|
-
Click on the diagram. Changes are applied automatically to the Class icon.
Adding annotations and
code comments
-
Select a class. Enter values for stereotype, alias, and
note in the Inspector.
-
Watch the source code in the Text pane and click Apply. Observe how comments
are added to the code.
-
Place a Note icon on the diagram using the toolbar.
-
Enter some text for the Note in the Inspector (click the ellipsis to display
the text editor).
-
Click Apply. Observe that note text appears in the Note icon, but no comments
are entered in source code.
-
Create a Note Link from the Note icon to any Class or Package icon. The
Note is now linked for purposes of generating system documentation and
will print with the documentation for the linked element.
Creating different types
of diagrams
-
Select the package node's icon (e.g. Tutorial) in the Navigation pane's
project tree.
-
Choose File | New Diagram from the Main menu.
-
In the New Diagram dialog, enter:
-
Package: Tutorial (or name of current package)
-
Name: TutorUseCase
-
Diagram type: choose Use Case option
-
Click Finish to create the new diagram.
-
Optional: click the new diagram's icon in the navigation tree and choose
Delete from the context menu to delete the diagram.
Note that in the New Diagram dialog you can choose any of the supported
diagram types.
This concludes the Fast-track Tutorial. If you have comments or suggestions
about it, please send e-mail to support@oi.com.
A few parting tips
 |
Grab a class icon at a corner and drag it vertically, making the symbol
smaller. Note the scrollbars. Autolayout respects that new size (very helpful
for working with pesky super long class symbols that one runs into from
time to time). |
 |
Resize the diagram window to make it larger. Use separators at the
bottom of the pane or to the left of the toolbar. |
 |
Resize the Inspector using separator above the Apply button. Resize
the Inspector columns using the split line between them. |
 |
In Class diagrams, switch off the Text pane using the View menu. |
© 1997-98
This page is hosted by the Chair for Applied Software Engineering of the Technische Universität München.
Imprint (Impressum)